Khám phá cách tối ưu tốc độ tải trang để cải thiện trải nghiệm người dùng và nâng cao thứ hạng SEO. Hướng dẫn chi tiết các bước giúp tăng tốc độ website hiệu quả.

DỊCH VỤ FAGOGROUP

DỊCH VỤ SEO
DỊCH VỤ SEO

DỊCH VỤ SEO SHOPEE VÀ VẬN HÀNH SHOPEE
DỊCH VỤ SEO SHOPEE VÀ VẬN HÀNH SHOPEE

DỊCH VỤ XÂY DỰNG VÀ VẬN HÀNH GIAN HÀNG TMĐT LAZADA
DỊCH VỤ XÂY DỰNG VÀ VẬN HÀNH GIAN HÀNG TMĐT LAZADA

DỊCH VỤ QUẢNG CÁO FACEBOOK ADS
DỊCH VỤ QUẢNG CÁO FACEBOOK ADS

DỊCH VỤ THIẾT KẾ BỘ NHẬN DIỆN THƯƠNG HIỆU
DỊCH VỤ THIẾT KẾ BỘ NHẬN DIỆN THƯƠNG HIỆU
Trong thời đại kỹ thuật số ngày nay, tốc độ tải trang không chỉ là một yếu tố kỹ thuật mà còn là yếu tố quyết định sự thành công của một website. Một trang web tải chậm có thể khiến người dùng cảm thấy khó chịu, dẫn đến việc họ rời đi ngay lập tức. Điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn tác động trực tiếp đến SEO và tỷ lệ chuyển đổi.
Vậy làm thế nào để tối ưu tốc độ tải trang? Đó chính là lúc chúng ta cần đến tối ưu hóa tốc độ tải trang. Đây là quá trình cải thiện tốc độ mà một trang web được tải về và hiển thị trên trình duyệt của người dùng. Mục tiêu chính của việc này là giảm thời gian tải trang, từ đó cải thiện trải nghiệm người dùng, tăng thứ hạng trên công cụ tìm kiếm và tối ưu hóa tỷ lệ chuyển đổi.
Trong bài viết này, Fago Agency sẽ cùng bạn khám phá chi tiết về các yếu tố ảnh hưởng đến tốc độ tải trang, các kỹ thuật tối ưu hóa, và cách chúng tôi có thể giúp bạn cải thiện hiệu suất website của mình.
Tốc độ tải trang là thời gian mà một trang web cần để hiển thị đầy đủ nội dung trên trình duyệt của người dùng. Nhiều yếu tố có thể ảnh hưởng đến tốc độ này, và việc hiểu rõ chúng là bước đầu tiên để tối ưu hóa hiệu suất website.

Các yếu tố ảnh hướng đến tốc độ tải trang
Để đánh giá và cải thiện tốc độ tải trang, bạn cần sử dụng các công cụ đo lường chuyên nghiệp. Dưới đây là một số công cụ phổ biến và hiệu quả:

Google PageSpeed Insights là công cụ đánh giá hiệu suất trang web miễn phí
Xem thêm: Hướng Dẫn Cách Tối Ưu Landing Page Chuẩn SEO Từ A - Z
Để cải thiện tốc độ tải trang, việc áp dụng các kỹ thuật tối ưu hóa là điều cần thiết. Dưới đây là những phương pháp hiệu quả nhất mà bạn có thể thực hiện để đảm bảo website của mình hoạt động nhanh chóng và mượt mà.
Tối ưu hóa hình ảnh
Hình ảnh thường chiếm phần lớn dung lượng của một trang web, vì vậy việc tối ưu hóa hình ảnh là bước quan trọng để giảm thời gian tải trang.
Minify code
Minify code là quá trình loại bỏ các ký tự không cần thiết (như khoảng trắng, dòng trống, hoặc chú thích) trong mã nguồn để giảm kích thước file. Nén CSS, JavaScript, HTML: Sử dụng các công cụ như UglifyJS, CSSNano, hoặc HTMLMinifier để nén mã. Điều này giúp giảm kích thước file và tăng tốc độ tải trang.
Tối ưu hóa HTTP requests
Mỗi file trên trang web (CSS, JS, hình ảnh) đều yêu cầu một kết nối HTTP để tải về. Việc giảm số lượng yêu cầu HTTP sẽ giúp cải thiện tốc độ tải trang.

Tối ưu hóa HTTP Requests để cải thiện tốc độ tải trang
Sử dụng bộ nhớ đệm
Bộ nhớ đệm (caching) giúp lưu trữ dữ liệu tạm thời, từ đó giảm thời gian tải trang khi người dùng truy cập lại.
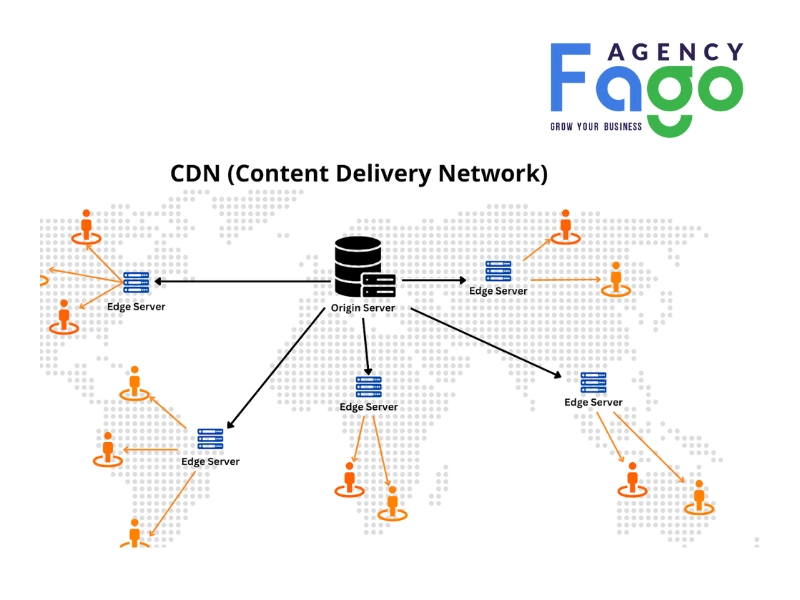
CDN (Content Delivery Network)
CDN là một mạng lưới các máy chủ được phân bố trên toàn cầu, giúp phân phối nội dung đến người dùng từ máy chủ gần nhất.

Sử dụng CDN để phân phối nội dung, giảm áp lực lên máy chủ
Lựa chọn hosting phù hợp
Máy chủ lưu trữ (hosting) đóng vai trò quan trọng trong tốc độ tải trang.
Cải thiện cấu trúc mã
Viết code sạch, hiệu quả: Loại bỏ các đoạn mã dư thừa hoặc không cần thiết. Sử dụng các phương pháp lập trình tối ưu để giảm kích thước mã nguồn. Tránh sử dụng các thư viện không cần thiết: Chỉ sử dụng các thư viện hoặc framework thực sự cần thiết để tránh làm tăng kích thước file.
Để tối ưu tốc độ tải trang, việc sử dụng các công cụ hỗ trợ là điều không thể thiếu. Những công cụ này giúp bạn phân tích hiệu suất website, xác định các vấn đề cần cải thiện và thực hiện các kỹ thuật tối ưu hóa một cách dễ dàng. Dưới đây là các công cụ phổ biến và hiệu quả nhất mà bạn nên biết.
Nếu bạn đang sử dụng WordPress, các plugin dưới đây sẽ là trợ thủ đắc lực giúp bạn tối ưu hóa tốc độ tải trang mà không cần quá nhiều kiến thức kỹ thuật.
Nếu bạn không sử dụng WordPress hoặc muốn phân tích hiệu suất website một cách tổng quan, các công cụ trực tuyến sẽ là lựa chọn lý tưởng.
Dành cho các nhà phát triển web hoặc những người muốn tìm hiểu sâu hơn về hiệu suất website, các công cụ phát triển dưới đây sẽ giúp bạn phân tích chi tiết và thực hiện các tối ưu hóa cần thiết. Chrome DevTools là một bộ công cụ tích hợp trong trình duyệt Google Chrome, cho phép bạn kiểm tra và phân tích hiệu suất website theo thời gian thực.
Các tính năng nổi bật:

Các công cụ giúp tối ưu hóa tốc độ tải trang
Xem thêm: SEO Onpage là gì? Cách SEO Onpage Hiệu Quả
Khi nói đến việc tối ưu tốc độ tải trang và các chiến lược SEO toàn diện, Fago Agency tự hào là một trong những đơn vị hàng đầu tại Việt Nam. Với kinh nghiệm dày dặn và đội ngũ chuyên gia tận tâm, chúng tôi cam kết mang lại những giải pháp SEO hiệu quả, giúp website của bạn không chỉ đạt thứ hạng cao mà còn mang lại trải nghiệm tốt nhất cho người dùng.
Fago Agency đã có hơn 5 năm kinh nghiệm trong lĩnh vực SEO và Digital Marketing. Đội ngũ của chúng tôi gồm những chuyên gia SEO với kiến thức sâu rộng về các xu hướng và thuật toán mới nhất của Google. Chúng tôi không ngừng học hỏi và cập nhật các công nghệ tiên tiến để đảm bảo rằng khách hàng luôn nhận được dịch vụ tốt nhất.
Fago Agency cung cấp các dịch vụ SEO toàn diện, đáp ứng mọi nhu cầu của khách hàng:
Fago Agency cam kết bảo hành dịch vụ SEO trong vòng 6 tháng sau khi hoàn thành dự án. Nếu có bất kỳ vấn đề nào phát sinh, chúng tôi sẽ hỗ trợ khắc phục ngay lập tức mà không phát sinh chi phí.
Cung cấp báo cáo chi tiết hàng tuần hoặc hàng tháng, bao gồm các chỉ số như thứ hạng từ khóa, lưu lượng truy cập, và hiệu suất website. Sử dụng các công cụ đo lường chính xác như Google Analytics, Ahrefs, và SEMrush để đảm bảo tính minh bạch và hiệu quả.

Fago Agency cung cấp dịch vụ SEO chuyên nghiệp, uy tín
Xem thêm: Lập Chiến Lược SEO Hiệu Quả Không Sợ Google Update
Tốc độ tải trang không chỉ là một yếu tố kỹ thuật mà còn là chìa khóa quan trọng quyết định sự thành công của một website. Để đạt được hiệu quả tối ưu, bạn nên kết hợp nhiều kỹ thuật khác nhau, từ tối ưu hóa hình ảnh, nén mã nguồn, đến sử dụng CDN và bộ nhớ đệm. Đừng chỉ tập trung vào một yếu tố mà hãy xem xét toàn diện để đảm bảo website của bạn hoạt động nhanh chóng và ổn định.
Tối ưu tốc độ tải trang không phải là một yếu tố cố định mà cần được kiểm tra và cập nhật thường xuyên. Điều này không chỉ giúp bạn phát hiện sớm các vấn đề mà còn đảm bảo website luôn đáp ứng được yêu cầu của người dùng và công cụ tìm kiếm.
Nếu bạn đang tìm kiếm một đối tác đáng tin cậy để tối ưu hóa tốc độ tải trang và xây dựng chiến lược SEO bền vững, hãy liên hệ ngay với Fago Agency. Chúng tôi luôn sẵn sàng đồng hành cùng bạn trên hành trình chinh phục đỉnh cao trong thế giới số.
THÔNG TIN LIÊN HỆ
Công Ty TNHH Giải Pháp Thương Mại Fago Agency
Địa chỉ: 2A/51/102 Hoàng Đạo Thành, Quận Thanh xuân, Hà Nội
HCM: 26/1 Nguyễn Minh Hoàng, phường 12, Q.Tân Bình.
Website: https://fagoagency.vn/
Hotline: 0934014388
Email: sale@fagogroup.vn
DỊCH VỤ
LIÊN HỆ NGAY
ĐĂNG KÝ YÊU CẦU GỌI LẠI

CÔNG TY TNHH GIẢI PHÁP THƯƠNG MẠI FAGO AGENCY
Giấy chứng nhận đăng ký kinh doanh: 0110257262
Ngày cấp: 20/02/2023.
Nơi cấp: Sở Kế Hoạch Đầu Tư Thành phố HN
2A/51/102 Hoàng Đạo Thành, Phường Khương Đình, Hà Nội
43/14/34 Cộng Hòa, Phường Tân Sơn Nhất, Hồ Chí Minh
0708293386 sale@fagogroup.vnDỊCH VỤ
DỊCH VỤ CHĂM SÓC WEBSITE - CONTENT WEBSITE CHUẨN SEO Dịch Vụ SEO Dịch vụ SEO Shopee và vận hành Shopee Dịch Vụ Xây Dựng Và Vận Hành Gian Hàng TMĐT Lazada Dịch Vụ Quảng Cáo Facebook Ads Dịch Vụ Thiết Kế Bộ Nhận Diện Thương HiệuKẾT NỐI VỚI CHÚNG TÔI
Công Ty TNHH Giải Pháp Thương Mại FAGO AGENCY 2019
KẾT NỐI
KẾT NỐI NGAY VỚI CHÚNG TÔI

